Article
Fontello — build custom icon fonts
It all started when I saw the latest version of Font Awesome (the icon font I use, love, and recommend) and realized that of 40 new icons, 13 were brand icons, and most of them are, to be fair, useless. Who needs an icon for Leanpub? Or Shirtsinbulk, whatever that is?
Now, these icons don't take that much space in the font, and the whole font is still pretty small — 72 KB for WOFF file — which is probably smaller than a random picture on your website. But if I need only a few icons from there, why should I include the whole font? It feels wasteful. So I started looking for a way to extract icons from fonts and found this gem — Fontello.
 You can also drag there custom SVG icons or SVG fonts (by the way, you can create them in Inkscape, my favorite vector graphics editor).
You can also drag there custom SVG icons or SVG fonts (by the way, you can create them in Inkscape, my favorite vector graphics editor).

What is Fontello?
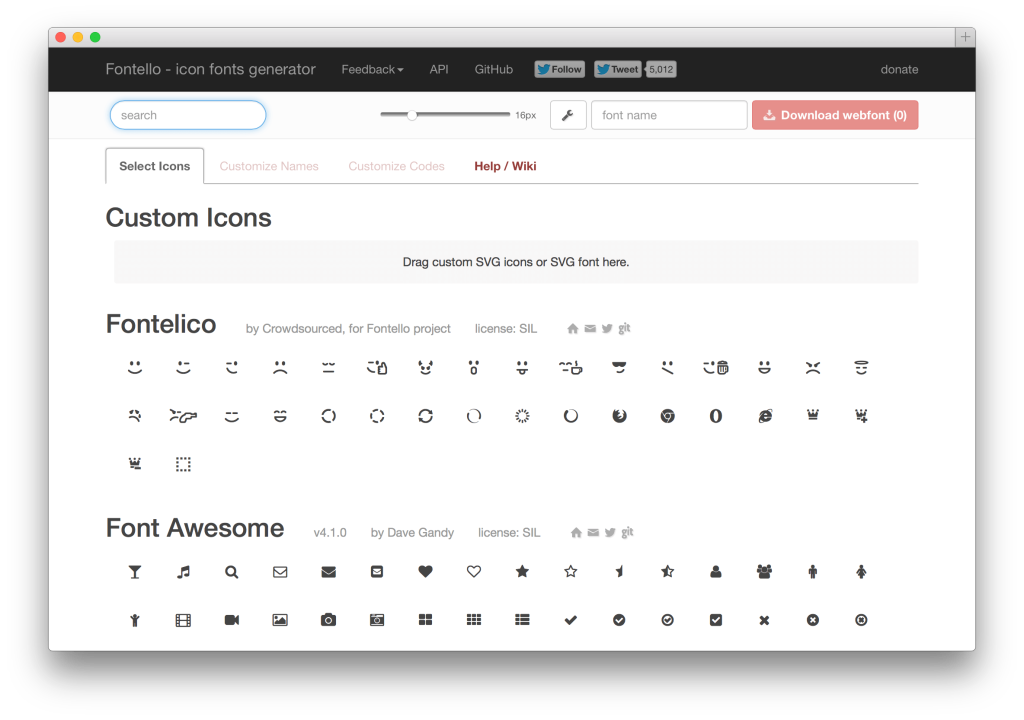
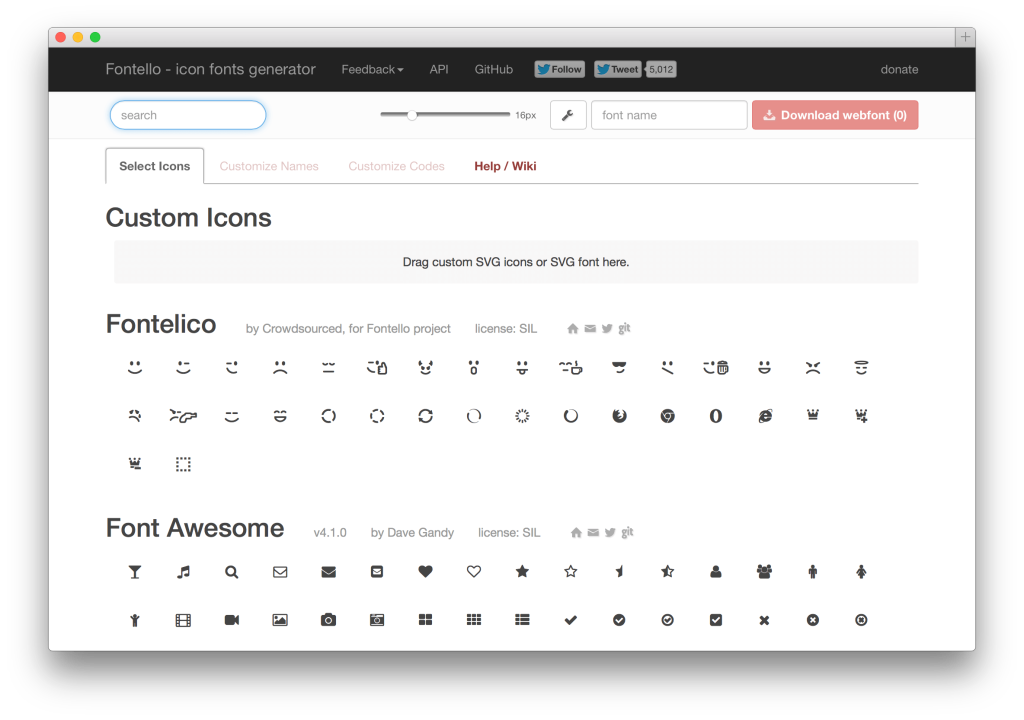
Fontello is a webapp that lists open source icon fonts, shows glyphs from them, allows you to select the icons you need from any font, and creates a new custom font from your selection. You can then use this custom font on your website. You can also drag there custom SVG icons or SVG fonts (by the way, you can create them in Inkscape, my favorite vector graphics editor).
You can also drag there custom SVG icons or SVG fonts (by the way, you can create them in Inkscape, my favorite vector graphics editor).
What fonts are available in Fontello?
Fontello currently includes the following icon fonts:- Fontelico
- Font Awesome
- Entypo
- Typicons
- Iconic
- Modern Pictograms
- Meteocons
- MFG Labs
- Maki
- Zocial
- Brandico
- Elusive
- Linecons
- Web Symbols
How to create a font with Fontello
- When you open Fontello, you are presented with icons.
- Click on icons you want to select them.
- Click on "Customize Names" when you're done if you want to rename icon classes.
- Click the big red button — "Download webfont" — to download the result.

How to use Fontello fonts
To use the resulting font on your website, first include the CSS in your page's head:<link rel="stylesheet" href="css/fontello.css">
css/animation.css.)
Make sure to copy fonts directory into the right place on your web server.
To insert icons, use <i> tag with a special class:
<i class="icon-eye"></i>
<i class="icon-spin2 animate-spin"></i>
demo.html included in the downloaded ZIP for examples.