Article
Minimize PNG files using lossy compression
Unlike JPEG, PNG is a lossless image format, which is why it reproduces pictures perfectly, but makes many of them — mostly photographs — much larger than what you'd get with lossy codecs. PNG is also the only way to get pictures with transparency (alpha channel) display in all browsers, so if we need images with alpha channel, we have to use large PNGs. However, there's a little trick we can use to make them smaller: by applying lossy preprocessing.
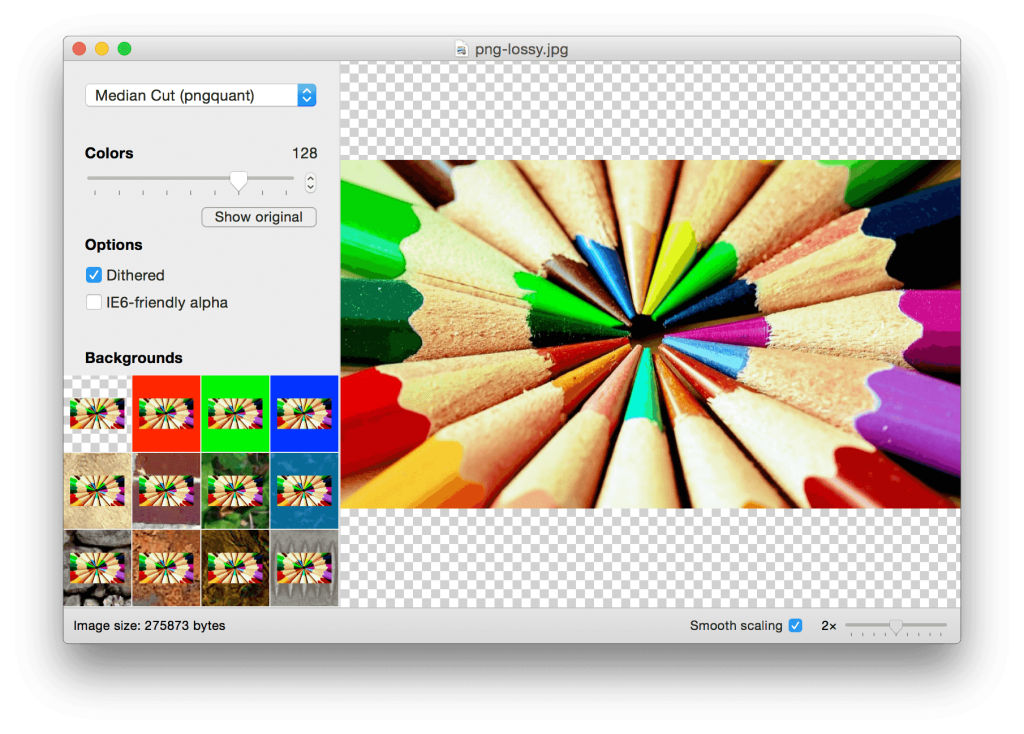
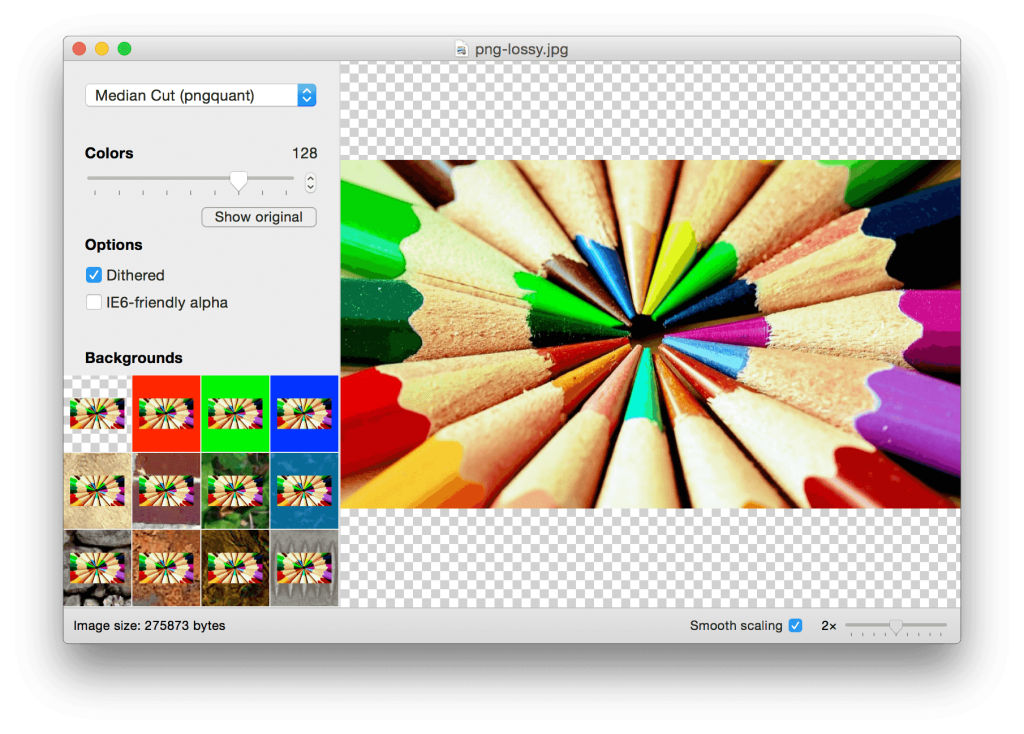
 Drag an image into the application window, and then try reducing colors via the Colors slider until you can an acceptable result. At the bottom of the window you can see the resulting file size and a percentage of size you save. After you finished playing with options, click File > Save As to save the image.
Recently I needed to put screenshots on my company's website. They needed to have alpha channel to simulate OS X Yosemite transparency, thus PNG was the requirement, and also have Retina resolution, making file size huge. ImageAlpha saved me: I successfully compressed about 2 MB PNG into a 600 KB one, still keeping a pretty good quality.
Drag an image into the application window, and then try reducing colors via the Colors slider until you can an acceptable result. At the bottom of the window you can see the resulting file size and a percentage of size you save. After you finished playing with options, click File > Save As to save the image.
Recently I needed to put screenshots on my company's website. They needed to have alpha channel to simulate OS X Yosemite transparency, thus PNG was the requirement, and also have Retina resolution, making file size huge. ImageAlpha saved me: I successfully compressed about 2 MB PNG into a 600 KB one, still keeping a pretty good quality.
Lossy PNG compression
The trick is that PNG supports palleted images, similar to GIF, and many images don't actually need the full color spectrum to look good, especially if we apply a preprocessing step to reduce the number of colors while still preserving their quality at a good level. This is what pngquant, pngnq-s9 and posterizer do. ImageAlpha is a convenient Mac OS X application which uses them to reduce PNG size, while providing visual feedback. Drag an image into the application window, and then try reducing colors via the Colors slider until you can an acceptable result. At the bottom of the window you can see the resulting file size and a percentage of size you save. After you finished playing with options, click File > Save As to save the image.
Recently I needed to put screenshots on my company's website. They needed to have alpha channel to simulate OS X Yosemite transparency, thus PNG was the requirement, and also have Retina resolution, making file size huge. ImageAlpha saved me: I successfully compressed about 2 MB PNG into a 600 KB one, still keeping a pretty good quality.
Drag an image into the application window, and then try reducing colors via the Colors slider until you can an acceptable result. At the bottom of the window you can see the resulting file size and a percentage of size you save. After you finished playing with options, click File > Save As to save the image.
Recently I needed to put screenshots on my company's website. They needed to have alpha channel to simulate OS X Yosemite transparency, thus PNG was the requirement, and also have Retina resolution, making file size huge. ImageAlpha saved me: I successfully compressed about 2 MB PNG into a 600 KB one, still keeping a pretty good quality.