Article
Maverix — Bootstrap theme for webapps with Mac look
Currently native apps built with web technologies are on the rise. Projects like NW.js (node-webkit) and Atom Shell allow us to write cross-platform GUI applications with HTML5, CSS, and JavaScript. While many projects use one look for every operating system they run on, sometimes you want to have a native look for your hybrid app. That's when Maverix comes into play: it's a Bootstrap theme with OS X Mavericks look specifically designed to be used in "native webapps".
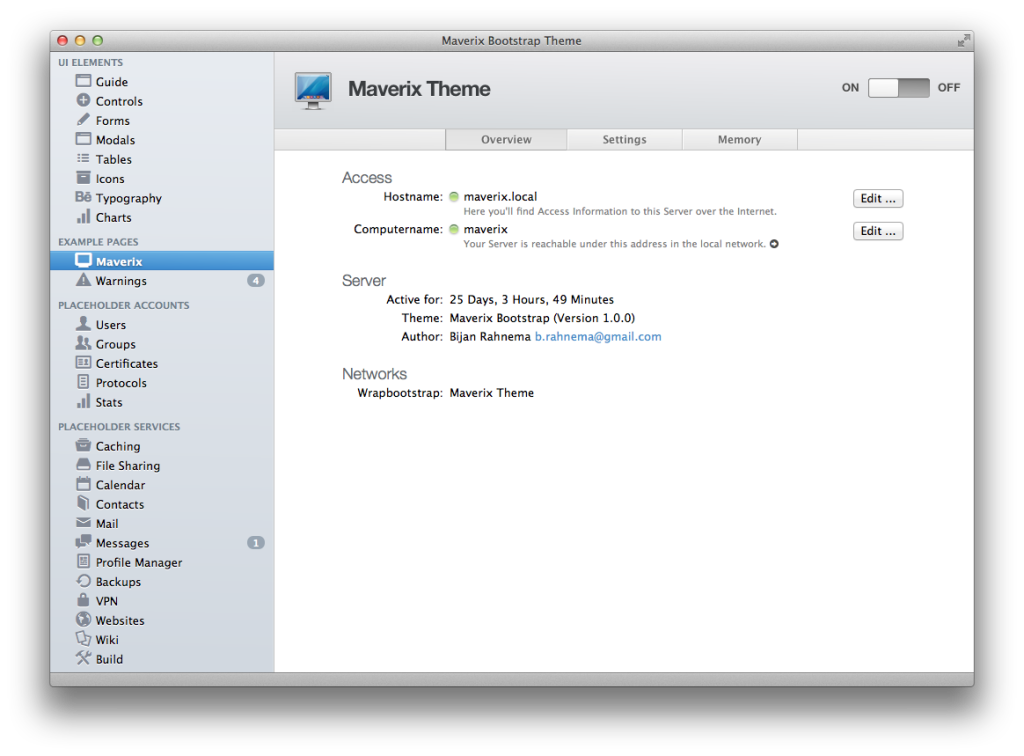
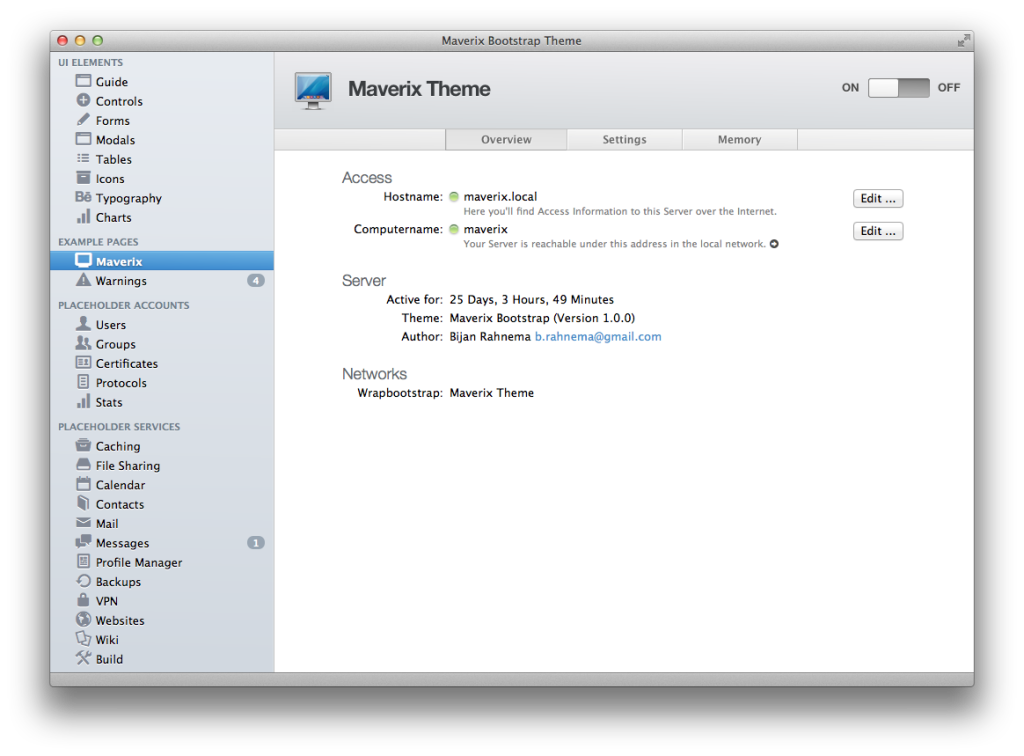
Maverix looks like this:
 As you can see, it simulates OS X look decently. If you want to see it in action, here's a demo. It's developed with WebKit/Blink rendering engines in mind, so use Safari or Chrome to open the demo.
As you can see, it simulates OS X look decently. If you want to see it in action, here's a demo. It's developed with WebKit/Blink rendering engines in mind, so use Safari or Chrome to open the demo.
 As you can see, it simulates OS X look decently. If you want to see it in action, here's a demo. It's developed with WebKit/Blink rendering engines in mind, so use Safari or Chrome to open the demo.
As you can see, it simulates OS X look decently. If you want to see it in action, here's a demo. It's developed with WebKit/Blink rendering engines in mind, so use Safari or Chrome to open the demo.