Article
Colors — default web palette replacement
Remember the good old web palette? Colors that have names in CSS: navy, green, maroon, red, etc? Orange that was added in CSS Level 2? Well, they don't look good anymore. Most designers don't use these default colors, apart from maybe black and white, instead, they usually create unique color schemes for websites.
If you don't want to spend a lot of time looking for a good color scheme for your new website, check out Colors, a "a nicer color palette for the web".
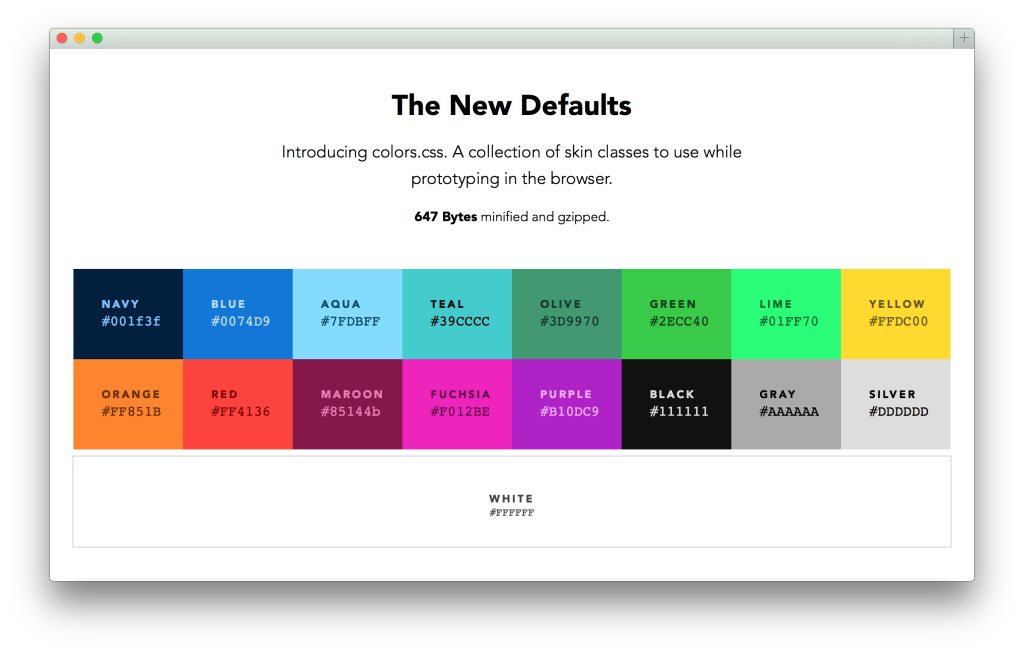
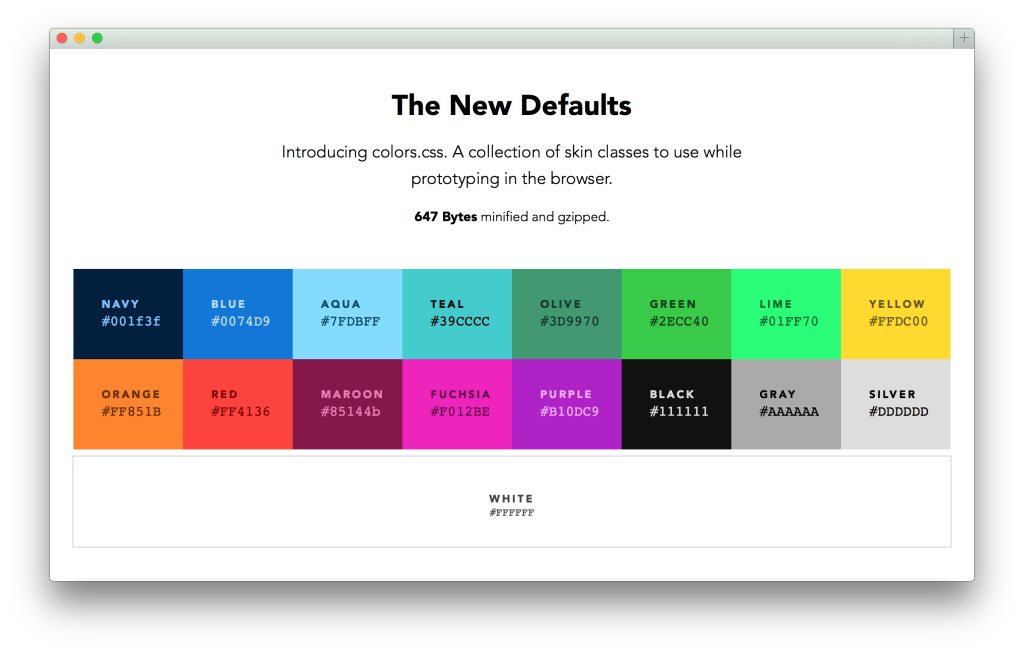
 Colors is a simple guide on which new color values to use for the default color names to make them look better. Here's the full list:
Colors is a simple guide on which new color values to use for the default color names to make them look better. Here's the full list:
 Colors is a simple guide on which new color values to use for the default color names to make them look better. Here's the full list:
Colors is a simple guide on which new color values to use for the default color names to make them look better. Here's the full list:
Navy — #001f3f
Blue — #0074d9
Aqua — #7fdbff
Teal — #39cccc
Olive — #3d9970
Green — #2ecc40
Lime — #01ff70
Yellow — #ffdc00
Orange — #ff851b
Red — #ff4136
Maroon — #85144b
Fuchsia — #f012be
Purple — #b10dc9
Black — #111111
Gray — #aaaaaa
Silver — #dddddd
White — #ffffff
bg-lime:
<div class="bg-lime"> ... </div>
<span class="blue"> ... </span>
border--purple) and SVG styling: fill-olive, stroke-maroon.
Next time, instead of typing color: yellow, reference Colors for a nicer color and type color: #ffdc00. Also, even if you're not a web designer, feel free to use these colors in any of your projects!