Article
3 Minimalistic Bootstrap Alternatives
Bootstrap is the most popular HTML/CSS framework, and there are many good reasons why lots of developers use it to make websites. There are also many developers who complain about "bootstrapy" look of websites built on it. This is understandable, but as someone said, your users don't care that your site is "bootstrapy".
I've built a few Bootstrap-based websites, and for me, "bootstapy" look is not that important. What's really important, though, is that when using Bootstrap, I think in its terms and usually select components from the available set, even though they may be a completely wrong solution to the problem. When you don't have this popup or that dropdown button available, you won't slap them everywhere, and think of a better UI. Thus, to clear the clouded mind, it's a good idea to try other frameworks from time to time. This time I'll cover minimalistic CSS frameworks, which are good Bootstrap alternatives when you don't want to use all the features provided by it.
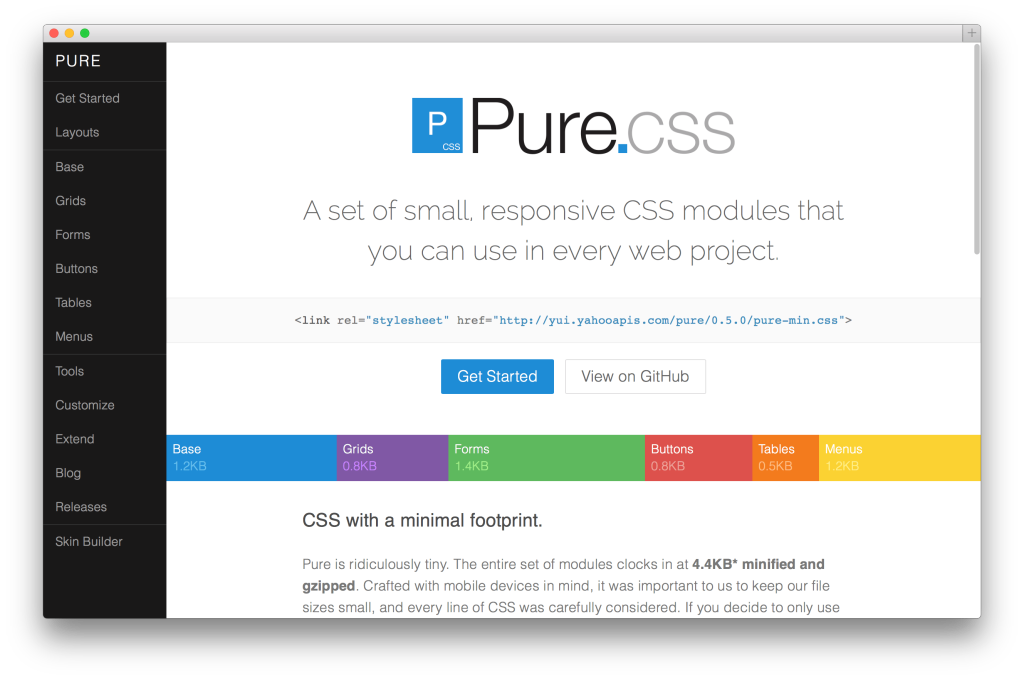
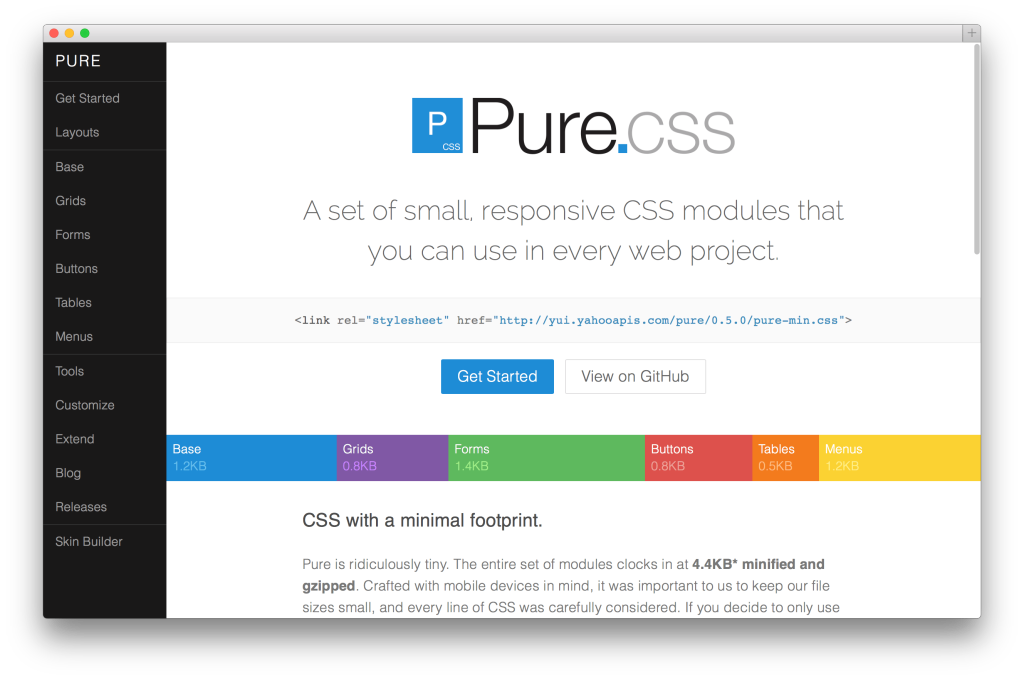
 Pure is a minimalistic, highly customizable CSS framework with minimal footprint created by Yahoo. It looks wonderful! It provides normalization, grids, forms, buttons, tables, and menus. The whole framework is 4.4KB (minimized and gzipped), and you can even make it smaller than that if you select just the components you need.
One distinguishing feature of Pure is its grid system: it's very flexible, does not require "clean divs", provides 5ths-based and 24ths-based units, and has two variants: normal and responsive.
Website: http://purecss.io
GitHub: https://github.com/yahoo/pure/
Author: Yahoo!
License: 3-clause BSD-like
Pure is a minimalistic, highly customizable CSS framework with minimal footprint created by Yahoo. It looks wonderful! It provides normalization, grids, forms, buttons, tables, and menus. The whole framework is 4.4KB (minimized and gzipped), and you can even make it smaller than that if you select just the components you need.
One distinguishing feature of Pure is its grid system: it's very flexible, does not require "clean divs", provides 5ths-based and 24ths-based units, and has two variants: normal and responsive.
Website: http://purecss.io
GitHub: https://github.com/yahoo/pure/
Author: Yahoo!
License: 3-clause BSD-like
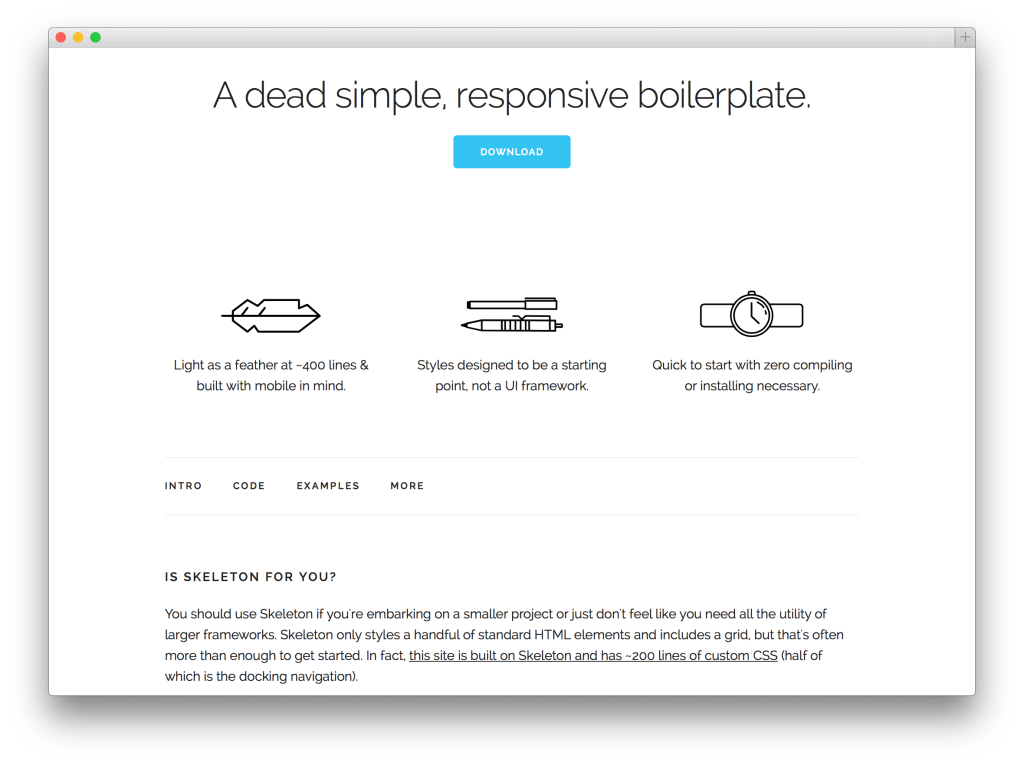
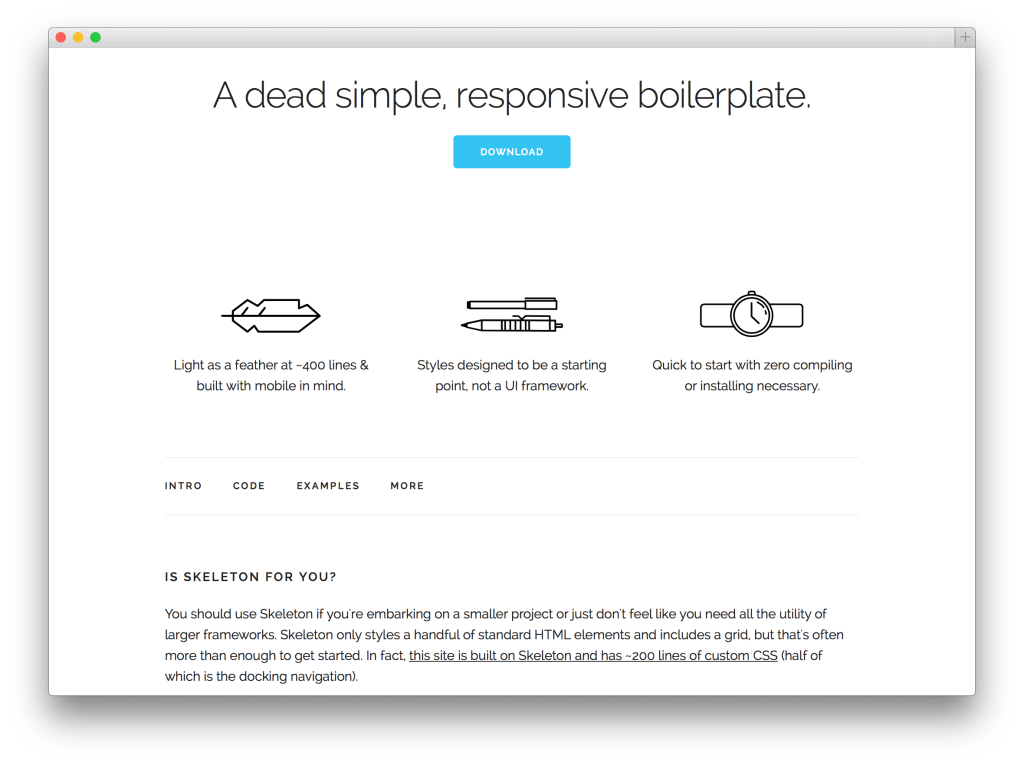
 Skeleton is described as "a dead simple, responsive boilerplate". It provides a 12-column grid, beautiful typography, buttons, forms, and tables. Skeleton is around 6 KB when gzipped together with normalize.css.
Website: http://getskeleton.com
GitHub: https://github.com/owenversteeg/min
Author: Dave Gamache (@dhg)
License: MIT
Skeleton is described as "a dead simple, responsive boilerplate". It provides a 12-column grid, beautiful typography, buttons, forms, and tables. Skeleton is around 6 KB when gzipped together with normalize.css.
Website: http://getskeleton.com
GitHub: https://github.com/owenversteeg/min
Author: Dave Gamache (@dhg)
License: MIT
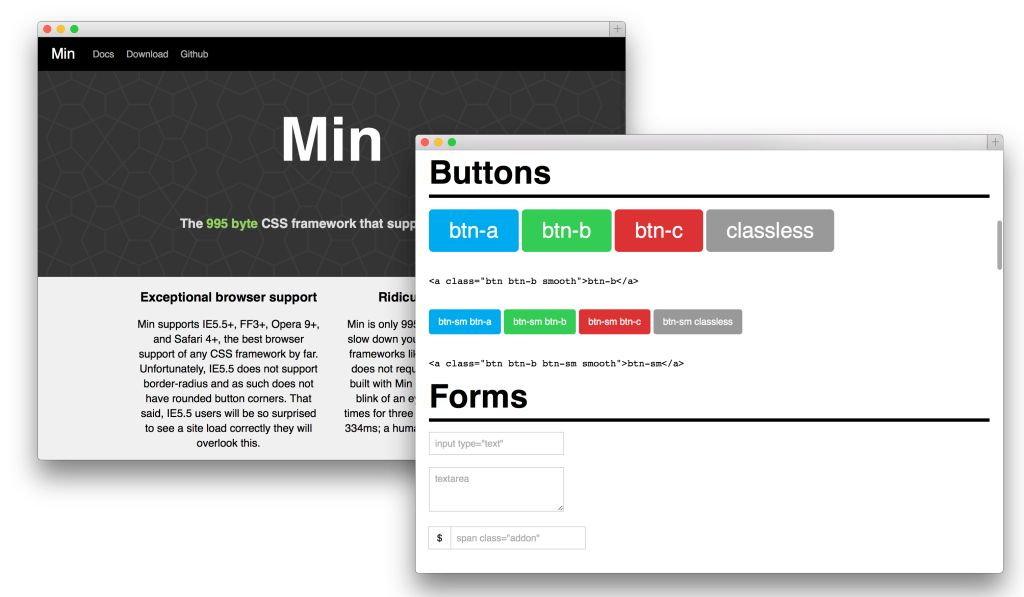
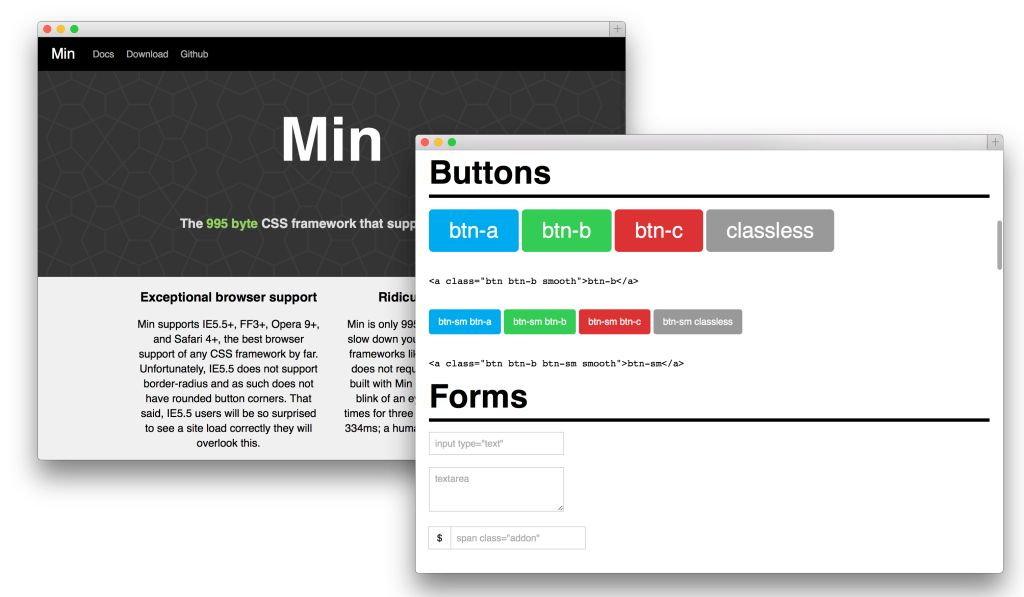
 Min is crazy! It's only 995 bytes for the whole CSS framework. How's that for a Bootstrap replacement? It also comes with strong words:
Min is crazy! It's only 995 bytes for the whole CSS framework. How's that for a Bootstrap replacement? It also comes with strong words:
Pure.css
 Pure is a minimalistic, highly customizable CSS framework with minimal footprint created by Yahoo. It looks wonderful! It provides normalization, grids, forms, buttons, tables, and menus. The whole framework is 4.4KB (minimized and gzipped), and you can even make it smaller than that if you select just the components you need.
One distinguishing feature of Pure is its grid system: it's very flexible, does not require "clean divs", provides 5ths-based and 24ths-based units, and has two variants: normal and responsive.
Website: http://purecss.io
GitHub: https://github.com/yahoo/pure/
Author: Yahoo!
License: 3-clause BSD-like
Pure is a minimalistic, highly customizable CSS framework with minimal footprint created by Yahoo. It looks wonderful! It provides normalization, grids, forms, buttons, tables, and menus. The whole framework is 4.4KB (minimized and gzipped), and you can even make it smaller than that if you select just the components you need.
One distinguishing feature of Pure is its grid system: it's very flexible, does not require "clean divs", provides 5ths-based and 24ths-based units, and has two variants: normal and responsive.
Website: http://purecss.io
GitHub: https://github.com/yahoo/pure/
Author: Yahoo!
License: 3-clause BSD-like
Skeleton
 Skeleton is described as "a dead simple, responsive boilerplate". It provides a 12-column grid, beautiful typography, buttons, forms, and tables. Skeleton is around 6 KB when gzipped together with normalize.css.
Website: http://getskeleton.com
GitHub: https://github.com/owenversteeg/min
Author: Dave Gamache (@dhg)
License: MIT
Skeleton is described as "a dead simple, responsive boilerplate". It provides a 12-column grid, beautiful typography, buttons, forms, and tables. Skeleton is around 6 KB when gzipped together with normalize.css.
Website: http://getskeleton.com
GitHub: https://github.com/owenversteeg/min
Author: Dave Gamache (@dhg)
License: MIT
Min
 Min is crazy! It's only 995 bytes for the whole CSS framework. How's that for a Bootstrap replacement? It also comes with strong words:
Min is crazy! It's only 995 bytes for the whole CSS framework. How's that for a Bootstrap replacement? It also comes with strong words:
Because of its minimalist goal, Min core has fewer features than Bootstrap. Many of the features omitted in Min are superfluous, unsemantic, and just plain idiotic (I'm looking at you, text-left class.)It even has "icons", which are really just Unicode glyphs. Clever! One complaint: typography and spacing are too harsh for my taste. Website: http://mincss.com GitHub: https://github.com/owenversteeg/min Author: Owen Versteeg (@OwenVersteeg) License: MIT