Article
Download web fonts from Google with webfont-dl
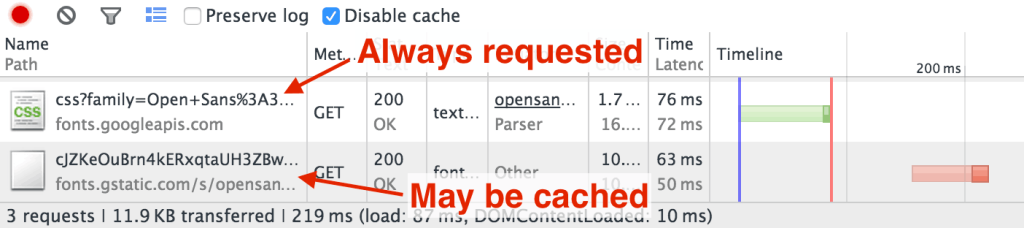
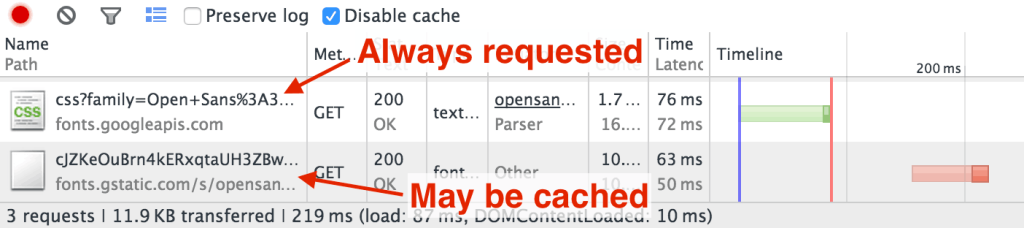
If you're using Google Fonts to improve your website appearance, your visitors are always forced to download the initial CSS file describing fonts from Google's servers every time they load a page, even though requests to the actual fonts may be cached. This can make your site slower. There are benefits to serving fonts from Google's servers (for example, Google sends differently hinted fonts for Windows and OS X to improve their readability), however if you want to avoid depending on Google, or to improve load times, you may want to host the fonts yourself.
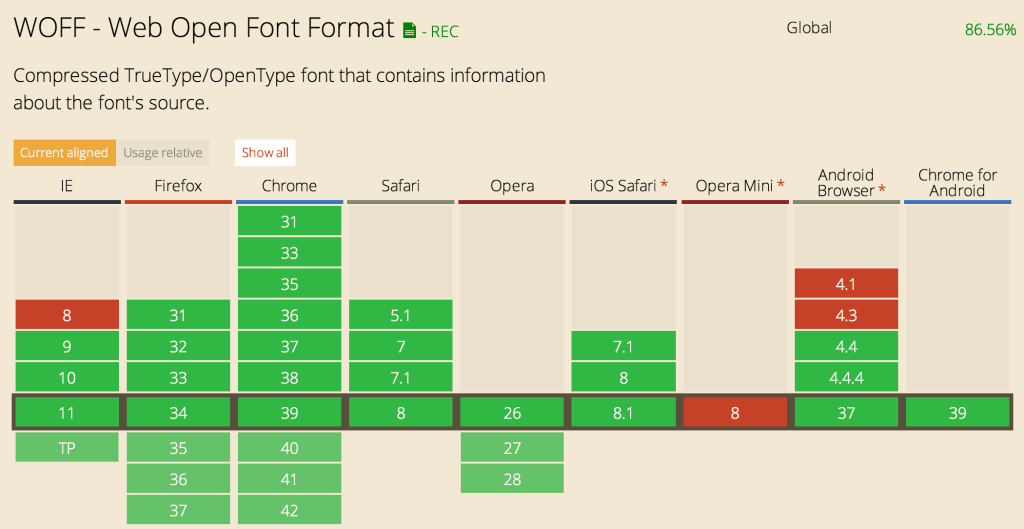
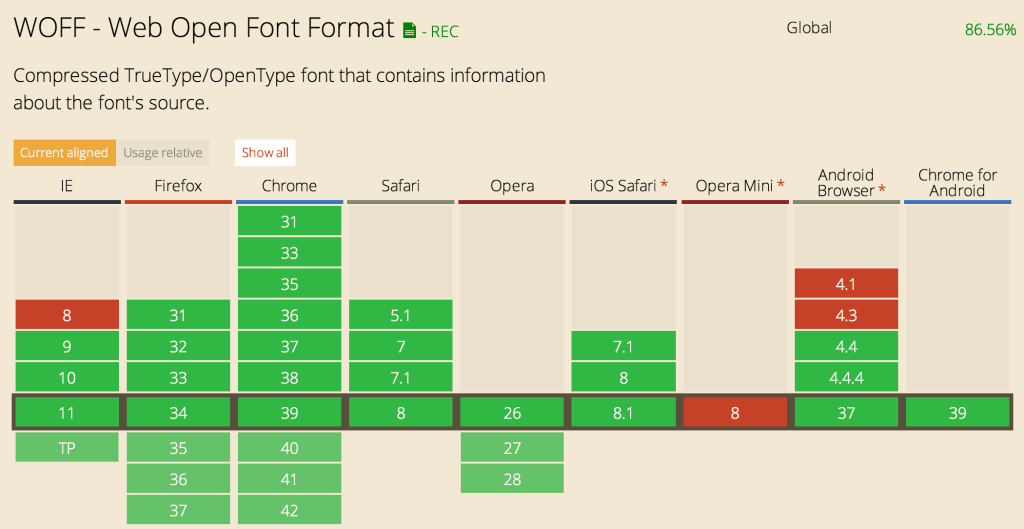
 webfont-dl is a nice little utility that downloads the specified CSS file and fonts referenced by it, and then generates a new CSS file which points to those downloaded fonts. But that's not all: it also inlines WOFF (the most common and widely supported — in modern browsers — webfont format) directly into the CSS file to save requests to server, making websites even faster. The stylesheet is the only file served if the target browser supports it.
webfont-dl is a nice little utility that downloads the specified CSS file and fonts referenced by it, and then generates a new CSS file which points to those downloaded fonts. But that's not all: it also inlines WOFF (the most common and widely supported — in modern browsers — webfont format) directly into the CSS file to save requests to server, making websites even faster. The stylesheet is the only file served if the target browser supports it.

 then you can delete all other referenced fonts from this CSS and leave just the embedded WOFF.
then you can delete all other referenced fonts from this CSS and leave just the embedded WOFF.
 webfont-dl is a nice little utility that downloads the specified CSS file and fonts referenced by it, and then generates a new CSS file which points to those downloaded fonts. But that's not all: it also inlines WOFF (the most common and widely supported — in modern browsers — webfont format) directly into the CSS file to save requests to server, making websites even faster. The stylesheet is the only file served if the target browser supports it.
webfont-dl is a nice little utility that downloads the specified CSS file and fonts referenced by it, and then generates a new CSS file which points to those downloaded fonts. But that's not all: it also inlines WOFF (the most common and widely supported — in modern browsers — webfont format) directly into the CSS file to save requests to server, making websites even faster. The stylesheet is the only file served if the target browser supports it.
Installing webfont-dl
To install webfont-dl, type:npm install -g webfont-dl
How to download fonts
Let's download Roboto font with it:webfont-dl 'https://fonts.googleapis.com/css?family=Roboto:400' -o roboto.css
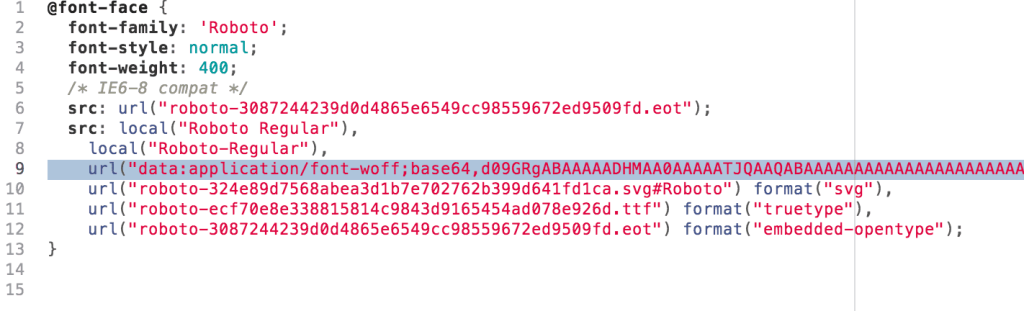
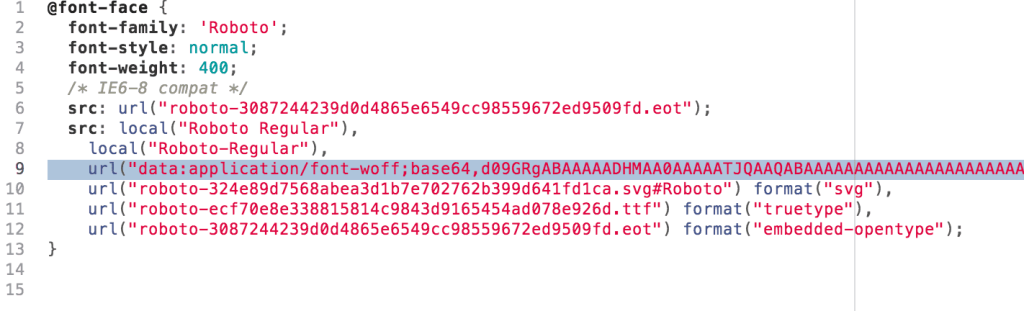
roboto.css in the current directory along with a few font files: .eot, .ttf, and .svg:
roboto-3087244239d0d4865e6549cc98559672ed9509fd.eot
roboto-324e89d7568abea3d1b7e702762b399d641fd1ca.svg
roboto-ecf70e8e338815814c9843d9165454ad078e926d.ttf
roboto.css
.css file, you'll see that .woff is embedded as data URI:

Downloading partial fonts with specified charset
This works great even when you need only some letters from the font, for example, if you use them for a logo. Specify the text you need by adding&text=... to your Google Fonts request to get only those characters:
webfont-dl 'https://fonts.googleapis.com/css?family=Roboto:400&text=Progville' -o roboto-progville.css
 then you can delete all other referenced fonts from this CSS and leave just the embedded WOFF.
then you can delete all other referenced fonts from this CSS and leave just the embedded WOFF.